Keeping the year up-to-date in WordPress
Websites often have the current year in the footer with a copyright notice. If the year is manually entered it can easily get out of sync. Remembering to change it every year is easily forgotten and easy to miss. Plus, as you only change it once a year you’ve probably forgotten where it is actually defined, so changing it takes longer than you’d hope. It is the sort of annoying task that should just go away so you never have to worry about it. Here is how you can automatically display the current year on a WordPress site.
If the year is set within the PHP templates you can change it to use the following. This uses the PHP strftime() function to get the current year.
<?php echo strftime('%Y'); ?>
If year is set somewhere within the WordPress admin you can normally use a shortcode.
For example, if it’s defined within a text widget for a widget area. You can define a short code for the current year in the functions.php file for the current theme via:
add_shortcode('current-year', function(){
return strftime('%Y');
});
Then within the text area in the admin you can use:
[current-year]
If short codes are not enabled for your text area, you can enable this in the theme’s functions.php file via:
add_filter('widget_text', 'do_shortcode');
Auto mapping development sites in Apache

Setting up a new virtual host entry in the Apache config files each time I setup a new development site on my local machine is a pain. Here’s how I am automatically mapping the http://*.dev hostnames to /home/user/dev/*/public in my home directory.
Screen width for CSS media rules
Below shows the width and device-width for the current browser, as used for CSS media rules max-width/min-width and max-device-width/min-device-width. Continue reading →
Basic Subversion Commands (svn)

I don’t use Subversion very often, as I normally use Git. Here is a reminder of the basic workflow. I’m using the Implied Cookie Consent WordPress plugin repository as an example.
Using CSS :first-child / :last-child
The CSS selectors :first-child and :last-child are used to apply CSS styling to the first, or last element that is a child of the parent.
For example, if you have the following list:
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Forth</li>
</ul>
You could give the first element a light blue background with CSS:
li {
background-color: lightgray;
}
li:first-child {
background-color: lightblue;
}
Displayed as:
- First
- Second
- Third
- Forth
WordPress Image Gallery Plugins
I’ve spent a bit of time looking into solutions for WordPress image galleries recently. Here are some thoughts on what I’ve found.
WordPress Gallery
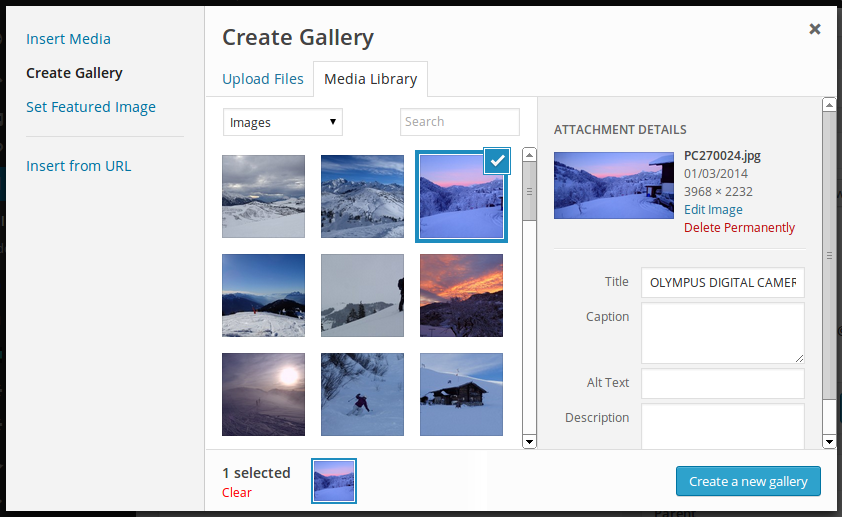
These days WordPress (version 3.8) has a pretty good built-in support for image galleries. It’s basic but functional, which is what I like. Files can be uploaded to the Media Centre as normal and inserted into a page as a gallery, where they are displayed as a grid of thumbnails. The Media Centre image editor has support for cropping, scaling, flipping and rotating the image. You can also select which part of the image should be displayed as the thumbnail.
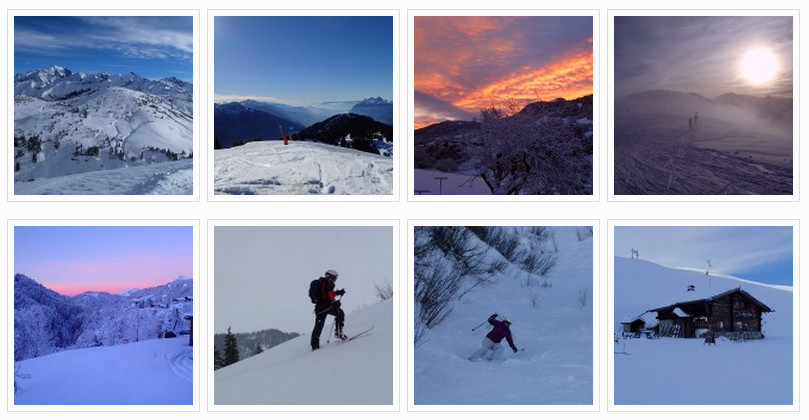
When the gallery is embedded in the page, you have a simple grid for viewing the thumbnails. The grid layout of the gallery in the webpage is fairly standard and the border and styling is typically controlled by the theme.
However, the WordPress gallery does not provide any form of fancy lightbox, slider, or carousel with which to view the images. This means that, when using the basic WordPress image gallery, you can’t click on the image to get a full screen preview and then click an arrow or ‘next’ to move to the next image. Instead, you get taken to the URL of the image or the attachment page displaying the image. This is not very user-friendly.
Continue reading →
Using CSS “display: table-cell” for columns
I’ve been using display: table-cell and display: table in CSS for a couple of different projects recently and have been impressed by the results. The styling is used to make elements, such as <div> tags behave like <table> and <td> tags. Ideally we strive to separate semantic mark-up and presentation, so <table> tags should be reserved for data that’s structured in a table format, and if you just want a grid layout that behaves a bit like a table, use <div> tags with display: table-cell instead. display: table-* options are supported in any recent browser, and from IE8 onwards.
How to use “display: table-cell”
Given the following HTML:
<div class="container">
<div class="column">Column 1</div>
<div class="column">Column 2</div>
<div class="column">Column 3</div>
</div>
we can apply the following CSS:
.container {
display: table;
}
.column {
display: table-cell;
}
to give us a grid layout (I’m also adding a border to make the output a little clearer):
Static Typing vs Unit Testing
Prior to making the switch from a job as a C++ programmer to a job as a Ruby programmer, I spent some time considering the ideas around static typing and unit testing. I was reminded of this again recently when reading an article comparing a few different languages, and came across the line “it has no static type checking, which means a lot of work writing unit-tests for even trivial code” here. While the article was interesting, I failed to take in anything else due to my dislike for that statement. The problem I have with it is that it implies two things:- That unit tests and static typing are largely equivalent in catching errors in code. — I think that both can be useful, but in practice, the overlap between their uses is small.
- That writing unit tests slows you down. — For a one-off script, or if you’re happy to sacrifice code quality, this may be true.
EU Cookie Law
Many people have heard about the EU cookie law now, and we’re seeing more and more websites showing popups about cookies as a response to it. But, there is a great deal of confusion about what it means in practice for website owners.
About Cookies
What is a Cookie?
A cookie is a piece of text that is sent from the server when you visit a page. It is stored on your computer and your browser sends the cookie back to server each time you request a page from that website.
Why do websites need to use cookies?
Cookies allow the website to verify that you are the same person visiting the site again. This can be used for things like keeping you logged in to a site, allowing you to add items to a shopping cart, or to track if you’ve visited the site before.
Syntax & Semantics: JavaScript, Ruby & CoffeeScript
Seems like everyone is talking about how the web is moving to single page sites and much of the processing is moving to the client side. Frameworks like Ember.js and Backbone.js are what all the cool kids are talking about. Plus, Node.js is gaining popularity for the servier side. All this means JavaScript use is going to grow in the foreseeable future. I was initially put off JavaScript, but have grown to like the semantics, but not the syntax. Here are some of the reasons why.
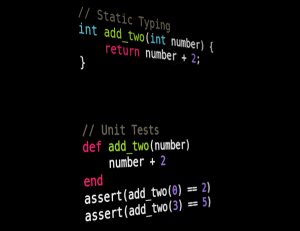
JavaScript used to look like C
One of the first things that put me off JavaScript was that it looked too much like C and Java. For example, it seemed a little bizarre that we needed a var when it didn’t seem to add anything useful to the variable initialisation. C is a great language for writing things like device drivers that talk to hardware, but in the browsers we surely want something different. Ideally easier to use and closer to the problems we’re solving. The following code shows the same algorithm in three languages, I’m always impressed by how clean the Ruby code is. To me this indicates how much junk there is in the other languages cluttering up the code that I don’t really want to have to worry about.