Vertically aligning HTML
Vertically centering HTML always seems more difficult than one would expect given how easy it is to horizontally centre text. It would follow that with vertical-align: middle; vertical alignment would be just as easy via CSS. Alas, centring vertically invariably involves a lot more time and effort to get it working correctly. Here are some of the ways I do it.
The first three techniques require having a fixed height container, but the height of the content doesn’t matter. The background-colors are included to add clarity when viewing the examples. In some of these cases I’m using display: table-cell; which is supported all sensible browsers and in IE from version 8 onwards.
One way to do it? (Ruby vs Python)
Following on from my blog post about some of the differences I thought were important between Ruby and Python (senktec.com/2013/06/ruby-vs-python/), one of the things often cited as a difference between the two programming languages is that Python strives for one obvious way to do things, and Ruby strives to allow multiple ways to do things. I didn’t touch on this in my article as I don’t believe the differences in this regard for the everyday use of the languages match up to the differences in the rhetoric. So, it’s way down on my list of importance. I suggest for most people, it’s an easy fact that they read somewhere that they like to quote, rather than something they have found to be an important distinction after using both languages. It must be true because Ruby has unless, right?
Twitter Cards
Twitter Cards are meta data added to webpage that tell Twitter information about the page’s content. Twitter uses this information when a Tweet links to your page, which enriches the tweet. The information is typically shown when the user clicks “Expand” on the tweet. It could include a summary of an article, an image, a video, product information, and more.
Customising WordPress Themes and Plugins
WordPress is a great platform to use as a CMS (Content Management Scheme) for driving a website. It comes with great built-in functionality and many free and paid-for plugins and themes. Advanced features can be included very easily and quickly by both programmers and non-programmers, by simply installing these themes or plugins.
However, I often find that, while a WordPress plugin provides lots of functionality, it is often not exactly what the client wants. It typically takes 10 minutes to install the plugin and get 90% of the way there, but achieving the last 10% will be difficult. It may take many hours, perhaps researching alternative plugins, customising the WordPress plugin, or writing a plugin from scratch. If compromising between what’s desirable for the website and what’s easy to build is an option, that’s great. If not, we probably need to do some programming.
If the changes required are small, it’s often tempting to just tweak the plugin or theme directly. However, one of the problems of customising WordPress themes or plugins directly is that when the theme or plugin is next updated, the changes will get overwritten and lost. WordPress plugins and themes should be updated regularly, as there are often important security fixes that should be applied.
Cusomising WordPress Themes
If the site is to have a highly customised layout, it may be appropriate to build the theme from scratch, typically using a responsive grid framework or using one of the “blank” WordPress themes. Often though, starting out from an existing WordPress theme such as TwentyTwelve and customising it is a better and quicker way to go. Using “Child Themes” is the best way to do this, as it inherits functionality from a parent and allows altering the styling and functionality. Updates can be installed for the parent theme without wiping out the Child Theme.
Customising WordPress Plugins
Unfortunately there isn’t a “child plugin” mechanism. However, filters and actions can be used. These are written in the functions.php file (within your theme directory) and are used to hook into specific places within the plugin code to change or add functionality.
Continue reading →
Spree Admin Bar
We’ve been using the Spree open source e-commerce framework on a website, and found that the owners would often be browsing the shop front-end and spot something that required a quick content change. However, it was not that straightforward to navigate to the relevant section and edit that content within the site admin.
For example, if you’re browsing your website and you spot a mistake in the description of a product, it may only require changing a few characters. However, if you have to remember (or copy to the clipboard) the name or sku of the product, type in the URL of your admin page, click on the products section, enter (or paste) in the details into the search box, click search, and then click edit for the corresponding product, it can take many times longer to navigate to the correct product in the admin than it does to actually make the change.
One of the things that is really useful when administering a website that has an admin section is the ability to easily go from reading the publicly accessible website to being able to edit the same content that you were reading in the admin section. Many frameworks, such as WordPress, have an “admin bar” at the top of the screen, which is only shown to users logged in as an admin. This allows them to easily jump to the relevant admin section and make changes to that page.
Continue reading →
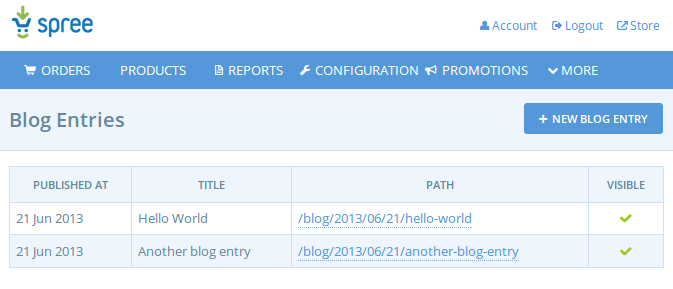
Spree Commerce Blog Plugin
A online shop recently wanted me to build a blogging solution for their Spree website. Spree in an open source e-commerce framework written in Ruby-on-Rails. We didn’t need advanced functionality for the blog, just some posts with HTML content and the ability to assign tags, generate latest post lists, and a couple of other features.
A full featured framework, like WordPress would easily provide the blogging functionality, but having the blog integrated into the same website provides more scope to easily promote products on the blog pages and show latest blog entries on the shop pages. It also maintains a single admin panel for the whole website.
The Spree Blogging Spree plugin on Github.com seemed to have much of the basic functionality required, but was a too out of date, so I forked the plugin and set to work. As the layout of the extension was out of date, I created a new blank extension for Spree 1.2 and copied over the files. Tests were replaced with RSpec tests and some new ones added. A couple of plugins were replaced by newer alternatives, such as is_taggable was replaced with acts-as-taggable-on.
Ruby vs Python

Python vs Ruby
Ruby and Python are similar programming languages in that they use much of the same syntax, runtime speed, they both come with large standard libraries to do most common tasks, and are generally suited to solving similar kinds of problems. However, people often strongly prefer one language over the other. Personally, I prefer writing in Ruby. Here I’ll highlight some of the differences between the languages that I think are important.
What are blocks?
One of the great features I like about the Ruby language is “blocks”. Ruby provides convenient syntax for passing a block of code to function/method. The block can take zero or more arguments and do stuff with them. There are two syntaxes for Ruby function/method call with a block; do/end is the same as {}.
Continue reading →
Google Authorship
People’s faces have been appearing more and more in Google search results, looking something like this:
This comes about by people claiming authorship of their own pages and linking them to their Google Plus accounts. There are lots of reasons why people are doing this and why you should consider doing it too.
People tend to respond better to articles written by real people rather than a faceless organisation. If people see a smiling photo next to your page in the search results, they’re more likely to click through and read your work.
If people like your articles and click through to read them, they will become better placed in Google search results. Agent Rank, or Author Rank, is a the name for a mechanism by which search engines prioritise articles for a particular author based on how popular their other articles are. This is still in its early days and people are debating whether this has a significant result on search results yet. But Google holds patents around the area and it’s positioned to have a more significant effect in determining search engine results in the future.
In addition to Author Rank, claiming ownership of your work helps Google to establish the original author. This means that Google can prioritise your webpage or blog post over ones that have copied or plagiarised your unique content.
Continue reading →
Using fonts on the web
The fonts available when a web page is rendered in a web browser depend on which fonts are installed on the user’s system. While a user can install more fonts, it is the fonts that come as default for an operating system that are the ones most commonly available, so are considered safe to use. This makes it more operating system dependent than browser dependant, so, or example, Firefox on Mac OS 10 will typically have a different set of fonts available to Firefox on Windows 7. If a font is not available, the browser will fall back to the default font of that ‘type’ that is available, so while the web page will sill be usable, it will have a slightly different font. The type is one of: serif, sans-serif, monospace or cursive.
Continue reading →
Dnsmasq (no editing /etc/hosts)
I’ve played around bit recently with Pow (http://pow.cx/) on Mac OS for running Ruby development sites. One of the nice things it does is automatically handle resolving requests to the dev site. For example, requests to http://mysite.dev/ will automatically be handled by the localhost, so there is no need to add a line like
127.0.0.1 mysite.dev
to the /etc/hosts file.
I’m using Ubuntu linux now and have discovered Dnsmasq, which is a lightweight DNS server, useful for serving DNS entries that are not in the global DNS. You can set it up to match anything ending in .dev to resolve to the localhost (127.0.0.1). So, I’ve created a file called /etc/dnsmasq.d/dev.conf containing the following
address=/dev/127.0.0.1
Now, after restarting Dnsmasq (sudo service dnsmasq restart), all requests to .dev return the localhost IP.
I typically create new files in the .d directories for alterations to config files, instead of editing /etc/dnsmasq.conf directly, as helps to avoid conflicts when upgrading the packages.